#1 Tips and trick to add an image to a website
A picture is worth a thousand words. This couldn’t be truer when it comes to the power of images on your website. The very first impression your audience gets of your brand comes from how you choose to represent your brand with your most basic of marketing tools – your images. This blog is designed to help you understand the role images play in the success of your business website.
Where to get images?
When you add an image to a website, there are plenty of places to find what you need. If you’re looking for free images, try Google Images or Unsplash. If you’re looking for something a little more unique or something with a specific visual style, you’ll want to use a site like Stocksy or Pexels.
If you need a specific type of image – like a vector, photo, or video – you’ll want to try a site like iStock or VideoBlocks. If you want to create or edit images and you have some design or coding skills, you can try a site like Canva, Adobe Stock, or Shutterstock. Some of the most important factors to keep in mind as you find images for your website include cost, style, and format.
What is the best image format?
Choosing the right image type for your website can be a confusing task. There are so many different formats out there, each with their own benefits and drawbacks. While some are great at preserving details, others are more suitable for web use, or simply more compatible.

And then, if you’re looking for the best image formats for your Kleap website, there’s more to consider:
– The format
– The size
– The resolution
The formats
The two image formats for a website’s homepage are JPEG and PNG. JPEG is the best format for images with a lot of color variety, such as photographs. PNG is the best image format for those without much variety, such as logos or infographics.
The size and resolution
When choosing an image resolution, always opt for larger dimensions. We recommend keeping your images within the range of 1500 to 2500 pixels wide, although this isn’t a strict requirement. It’s important to find a balance between high-resolution images and smaller file sizes. That way, your images won’t slow down your page loading. Experiment with adjusting your image resolution and file size by compressing the image file. You can do that with most popular image editing programs.
Each JPEG or PNG file should be 500 KB or less and the total size of all your website’s images per page should not exceed 2 MB. To measure this, you can either use third-party tools online, or inspect your website using built-in developer tools within web browsers like Chrome, Firefox or Safari. Tools for measuring these things are available in most web browsers.
How to add an image to a website?
Add an image to a website requires to find the right place. It’s also the first step in giving your blog a professional look. The most basic format is a blog post with an image at the top. You can usually use either a grid or a list to organize your content.
Use the template

There is no need to create each page of your website from scratch. Using one of the many website templates available for free in Kleap is an easy way to create a professional-looking website. Then you just have to modify the contents in the Templates, especially the images. To do so, just click on the images on the template. Then, you’ll lead to your local storage to choose one image.

After you add an image to a website, you can reclick click on it and open up an Image menu that lets you customize your image further.

As you can see in the picture, you can add some description, link or even delete the image.
Choose the place you want for your images
If you create your website from scratch, you can add an image to a website everywhere you want in your page. To do so, just click on the add block button.

Then this window appear. Choose the image block.

Balance the images and texts
Why have you to add an image to your website? It’s just beacause images are the best way to make your site content more alive. Text will never achieve the same effect. But don’t let your images take over. Images are nice additions to text, not the other way around. They should not distract users from your content. If you are using images on your site, you should apply the following rules to make sure that your images are supporting your text.
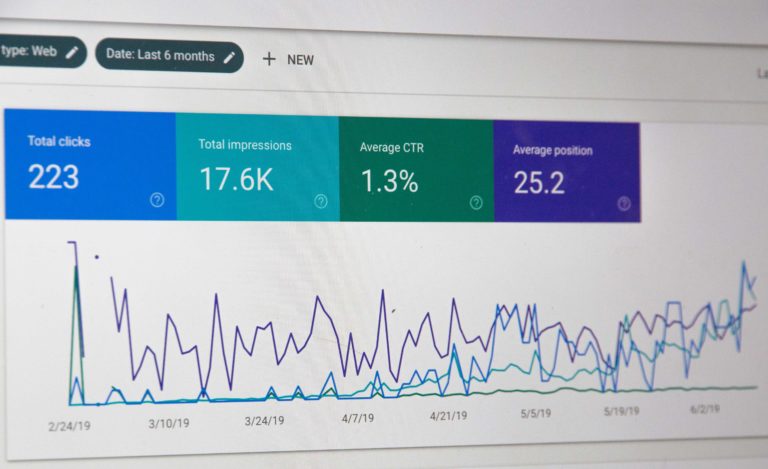
Optimize your images
SEO is not only appropriate for web copy. As an image-based community, you must optimize the images you upload as well – both the file name and the alt text (in our case, it’s the description area), which is a more detailed description of the image to search engines but also to users if they cannot see your images due to a disability or device default.
When you add an image to a website, make the file names as easy as possible for search engines to read. Your filenames should be identifiable from their contents. Use only letters and hyphens, no other punctuation or special characters except those that are part of a file’s name. Avoid acronyms if possible because they will make it difficult for users to find your website by simply searching the filename in a search engine or browser address bar.
Alt text, otherwise referred to as alternative text or title attributes, is that little string of characters you see next to each image on your website. This serves as descriptive information for blind users who use screen readers to surf the internet. The alt attribute also helps with SEO by telling search engine crawlers what’s inside the image and filling in words for images that can help your page rank better. Alt attributes should be about a 100 character long and describe your image without using too many keywords (spammy).
Choosing the right images for your website is a very important part of your overall brand when you add an image to a website. You want to choose images that will attract your ideal customer and show the quality of your business. Using the right images can be tricky. One mistake can leave a lasting impression on your audience and leave them with a bad taste in their mouth. As a result, they may not take your business seriously or return to your website. We hope this blog has given you some helpful tips on how you can choose the right images for your business and your website.