Mistakes to Avoid When Building a Church Website
Mistakes to Avoid
When building a website for your church, it’s important to avoid some common mistakes that could turn visitors away or fail to effectively communicate your message. The church website serves as a vital first impression and hub for potential new members and the broader community to learn about your church. That’s why considering key mistakes to avoid when developing your church’s online presence is so crucial. In this article, we’ll explore some of the top mistakes to avoid when building your church’s website so you can create an inviting and engaging platform to reach more people.

Not Having a Clear Purpose
Before launching into website design and development, take time to identify your goals and target audience. Consider the main reasons your church needs a website. Do you want to provide basic information about service times and location? Allow online giving and event registration? Share sermons or Bible studies? Broadcast services live?
Whatever the case, outline your website’s purpose and how it will be used. This clarity will focus development efforts and provide criteria for design choices and features.
Neglecting Mobile Responsiveness
With widespread mobile device use, it’s imperative church websites are mobile-friendly. If your site isn’t responsive, visitors on phones and tablets will struggle reading content and navigating pages. Ensure your website is optimized for all screen sizes to avoid turning away mobile visitors.
Overlooking SEO
Search engine optimization (SEO) makes it easier for people to find your website via search engines like Google. But many churches fail to utilize basic SEO strategies. Things like keyword research, quality content creation, site speed optimization, link building, and adding alt text to images can significantly improve website traffic. Ignoring SEO is missed opportunity.
Weak Calls-to-Action
Calls-to-action (CTAs) prompt visitors to take next steps like donating, registering for events, contacting the church, etc. CTAs should be clearly visible buttons or text links that describe the action. Weak CTAs won’t compel users to act. Prominently showcase relevant, benefit-focused CTAs across all pages.
Cluttered Design
Some church websites seem to overload every page with text, images, videos, graphics, buttons, menus, etc. Too many design elements compete for attention, overwhelm visitors, and make it hard to focus. Stick to essential info and layouts that neatly organize content. White space and visual hierarchy help guide visitors seamlessly.
Outdated Content
Static, outdated website content will quickly turn off visitors. Sermon postings, staff listings, event calendars, belief statements, and other time-sensitive information must stay current. Make it a priority to maintain fresh, engaging content that matches real-world happenings at your church.
Ignoring Accessibility
Churches have opportunities to welcome those with disabilities. Ensure your website follows accessibility best practices, like readable fonts, color contrast, keyboard compatibility, image alt text, ARIA web dev tags, etc. Making content accessible expands your reach and shows Christ-like compassion.
Lackluster Imagery
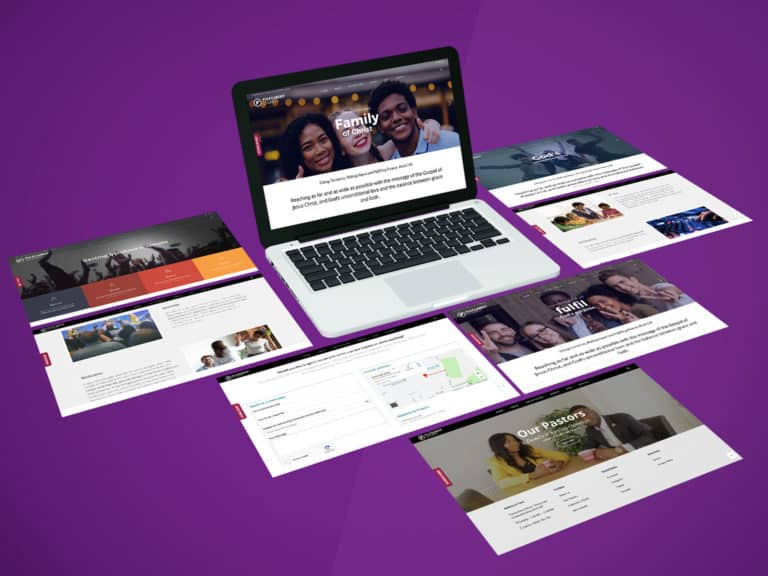
Images make websites visually interesting. But churches often use generic stock photos or poor quality photos. Whenever possible, feature vibrant custom images of real people, events, staff, facilities, worship services, ministries, etc. at your church. This brings your website to life!
By steering clear of these missteps during website planning and development, churches can create an online presence that effectively serves their members and reaches new people with the gospel.
Guide to Building an Effective Church Website
A church’s website is often the first touchpoint between church and community. An effective site makes a great first impression and achieves the church’s goals, whether outreach, sharing information, facilitating involvement, or something else. Follow these best practices when building or redesigning your church’s website:
Focus on the User
Keep the end user’s perspective front and center. Plan site content, navigation, layout, and features based on understanding target visitors and how to serve them. deaply understand your users’ needs and create an experience optimized for them.
Choose a Purpose-Driven Design
Let your defined goals and church vision drive design choices. For example, emphasize calls-to-action if driving event registration is a priority. Or feature Bible study resources if discipleship is the focus. Create a website experience tailored to purpose.
Make Key Info Easy to Find
Don’t bury critical info like service times, location, contact forms, etc. in obscure corners. Important elements should be obvious and accessible from any page. Menus, visible calls-to-action, intuitive navigation, and consistent layout help visitors easily locate key information.
Optimize for Mobile
With widespread mobile usage, responsive web design is a must. Use flexible layouts, adjusted navigation, and scaled visuals to cater to all devices. Mobile optimization creates consistency across desktop and mobile for better user experience.
Use Appealing Visuals
Imagery makes a big visual impact. Photographs and videos of church events, ministries, staff, facilities, etc. bring your website to life. Ensure images are high quality, relevant, and enhance the overall experience.
Write Clear, Concise Content
Quality website content shares information in a scannable, engaging way. Use descriptive headings, short paragraphs, and bulleted lists for easy skimming. Make sure writing is warm and conversational while avoiding church jargon.
Highlight What Makes Your Church Unique
Don’t just post generic faith statements, service times, and event calendars. Share specific details on beliefs, values, ministries, community outreach, history, stories, and anything else that captures the personality of your church family. Let your church’s culture shine.
Make Navigation Intuitive
The site navigation scheme should make sense to first-time visitors. Top and/or side menus should be consistent across all pages. Categories and labels should be clear and descriptive. Every page should link back to the home/menu page. Eliminate visitor confusion.
Stay Current and Active
An outdated or neglected website sends the wrong message. Set schedules for updating content like sermon postings, staff changes, calendar events, donation needs, etc. Show you are an active, dynamic church body through your fresh, lively site.
Optimize Technical Elements
Your website needs proper search engine optimization (SEO), speed enhancements, security protections, strong hosting, domain setup, page metadata, etc. Leverage technical best practices to boost performance and prevent problems.
Promote Engagement
Offer avenues for visitors to get involved and take next steps. CTAs, email list signups, comment sections, submissions forms, volunteer applications, event registrations, social media links, and other features facilitate participation, connection, and commitment.
By focusing on user experience, purpose-driven design, findability, visual appeal, quality content, customization, and technical optimization, churches can craft websites that effectively achieve their ministry goals and support their congregation and community.
Frequently Asked Question
1. What are some common mistakes to avoid when designing a church website?
Common mistakes include poor navigation, outdated content, lack of mobile responsiveness, and cluttered design.
2. Why is mobile responsiveness important for a church website?
Mobile responsiveness ensures that your website looks and functions well on smartphones and tablets, reaching a broader audience and providing a better user experience.
3. How can I ensure that my church website is easy to navigate?
To ensure easy navigation, use clear and organized menus, provide a search bar, and create a logical page hierarchy with relevant labels and headings.
4. Is it necessary to keep the website content updated regularly?
Yes, keeping the content up-to-date is crucial. Outdated information can mislead visitors and make your church appear less active and engaged.
5. What should I avoid when selecting images for my church website?
Avoid using low-quality or pixelated images. Also, steer clear of stock photos that look generic or do not reflect your church’s unique identity.
6. How can I make our church website more inclusive and accessible?
Ensure that your website is accessible to people with disabilities by providing alt text for images, captions for videos, and readable fonts. Use inclusive language and design features that cater to all users.
7. Are there any security considerations for a church website?
Yes, security is vital. Protect your website from potential threats by using strong passwords, keeping software and plugins updated, and regularly backing up your website.
8. Should I incorporate social media integration into my church website?
Yes, integrating social media links and feeds can help your church connect with members and the community. It’s a great way to share updates and engage with your audience.
9. How can I avoid overwhelming visitors with too much information on the website?
Focus on essential information, prioritize content, and use concise and clear language. Offer downloadable resources for those seeking more detailed information.
10. What should I do if I lack the technical skills to create a church website?
Consider hiring a professional web designer or using website builder platforms that require minimal technical knowledge. You can also ask for assistance from tech-savvy members of your congregation.
Conclusion
In the digital age, a well-designed church website plays a vital role in reaching and engaging with your congregation and the broader community. By avoiding common mistakes and adhering to best practices in website design and content management, you can create a virtual space that reflects the warmth, inclusivity, and purpose of your church.
Remember, simplicity, clarity, and accessibility should be at the forefront of your website’s design. Keeping content fresh and up-to-date, ensuring mobile responsiveness, and fostering engagement through social media integration and interactive features are essential steps in nurturing a vibrant online presence.
By avoiding these mistakes and embracing the opportunities of the digital era, your church website can become a powerful tool for spreading your message, connecting with your members, and welcoming newcomers into your spiritual community. In doing so, you’ll not only enhance your church’s visibility but also fulfill your mission of sharing love, faith, and hope with the world.